TGUI is an easy to use cross-platform GUI based on SFML and written in C++.
Currently (v0.4) the following objects can be used:
- Label
- Picture
- SpriteSheet
- Button
- Checkbox
- RadioButton
- EditBox
- Slider
- Scrollbar
- Listbox
- ComboBox
- LoadingBar
- TextBox
- Panel
Screenshots:
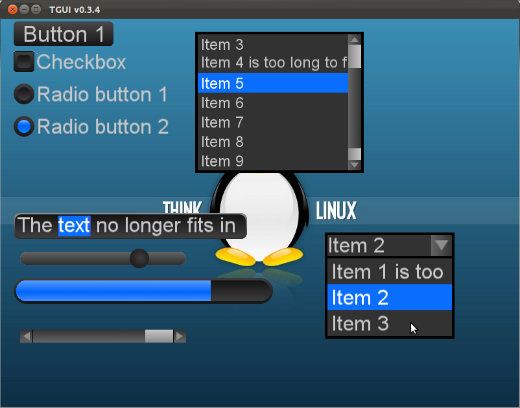
TGUI v0.3.4 (Black style)

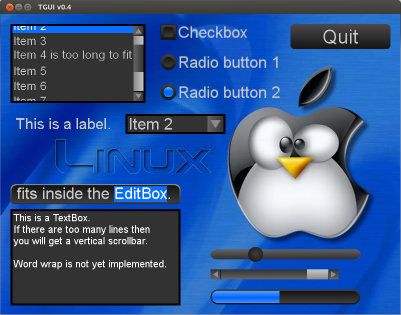
TGUI v0.4.0 (Black style)

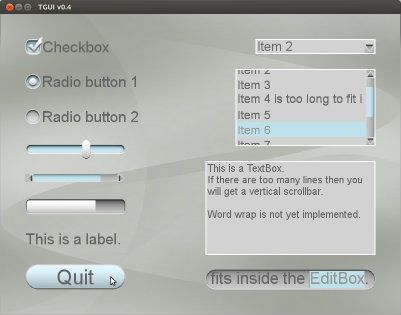
TGUI v0.4.0 (BabyBlue style)

Video of the TGUI Form Builder v0.2 that shows how easily you can make a login screen.
Features:
* It is extremely easy to use: only a few lines of code and you have e.g. a fully working edit box.
* You can handle object callbacks just like you handle events in SFML.
* You can create unlimited objects, even while the program is running e.g. create object on click.
* Objects can be loaded from a file, you can update e.g. the positions without compilation.
* TGUI uses an internal texture manager so that no image is loaded twice.
* All objects are derived from sf::Transformable, so you can use e.g. setPosition.
* TGUI used the camelCase notation which is the same as SFML uses.
* Just like SFML, it is licensed under the zlib/libpng license.
* Cross-platform: Windows, Linux and Mac OS X.
* TGUI provides an easy to use drag-and-drop form builder.
Tutorials can be found
here.
I have also written a fully commented example code that you can find
here.
TGUI can be downloaded from my
download page or from
GitHub.
You will have to build TGUI with cmake, but I have provided some
Getting Started tutorials for that.
I hope that someone will find this project useful.
If you have any questions, if you you find bugs or if you have any remarks then just let me know.