1
SFML projects / Wallbreaker (Arkanoid clone)
« on: October 28, 2019, 01:14:12 pm »
Hi,
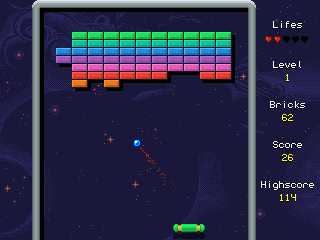
This is Wallbreaker, a clone of the old classic Arkanoid/Breakout games.

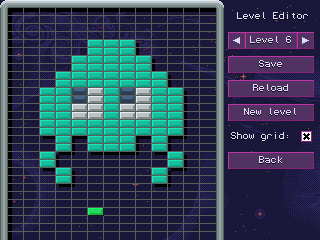
There are various power-ups and you can create/edit your own levels with the built-in editor.

This is a very simple game, but it's quite complete. I just wanted a small project that I could actually finish to play with the SFML API. You can found:
- a particle system
- animations (move, zoom, and fade effects)
- a custom GUI module
- bitmap fonts
- state management
Some people might be interested in that so I decided to properly release it. Feel free to have a look!
Windows release: https://github.com/abodelot/wallbreaker/releases/download/v0.3/wallbreaker_0.3-windows.zip
Github project: https://github.com/abodelot/wallbreaker
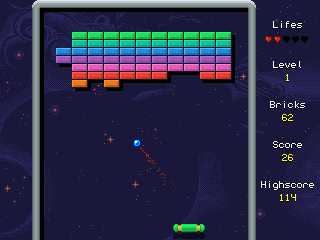
This is Wallbreaker, a clone of the old classic Arkanoid/Breakout games.

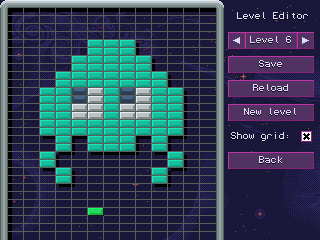
There are various power-ups and you can create/edit your own levels with the built-in editor.

This is a very simple game, but it's quite complete. I just wanted a small project that I could actually finish to play with the SFML API. You can found:
- a particle system
- animations (move, zoom, and fade effects)
- a custom GUI module
- bitmap fonts
- state management
Some people might be interested in that so I decided to properly release it. Feel free to have a look!
Windows release: https://github.com/abodelot/wallbreaker/releases/download/v0.3/wallbreaker_0.3-windows.zip
Github project: https://github.com/abodelot/wallbreaker
