1
SFML projects / Squatbot: A Mobile Platformer
« on: May 01, 2018, 10:04:13 pm »
Myself and a friend started working on a game engine using SFML a few years back as a hobby project. This engine set out to be suitable for 2D cross platform games targeting Windows, macOS, Linux, iOS, and Android. We chose SFML due to its simplicity in API design and cross platform capabilities for all platforms we desired. The engine is open source and can be found here:
https://github.com/ild-games/Ancona
Alongside the engine we developed an editor using web canvas technologies and Electron. The goal was to build an engine agnostic base for a game editor and then write necessary modules to make it compatible with our Ancona game engine. The editor is also open source and is available here:
https://github.com/ild-games/duckling-legacy
Eventually another friend approached us with the idea for a unique control scheme for a mobile platformer. Joined by that friend and another we decided to use the idea as an opportunity to actually build a game with our engine and that project became Squatbot.
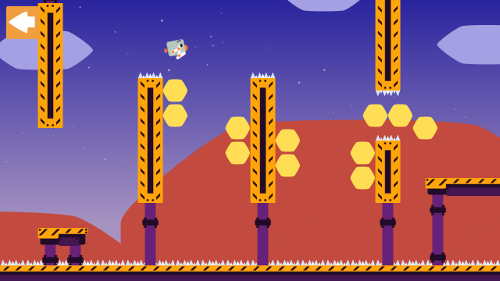
Game Description
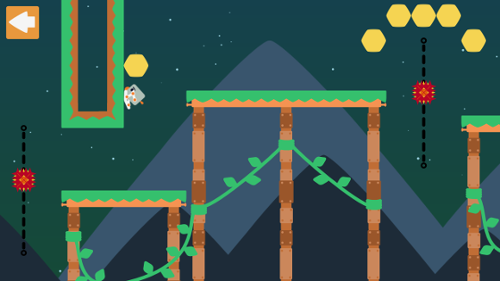
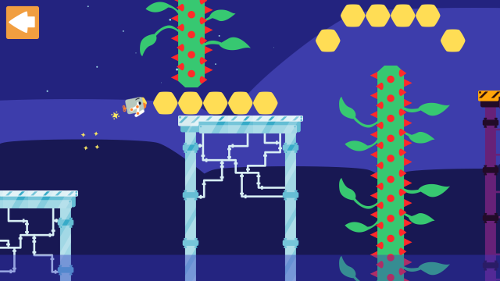
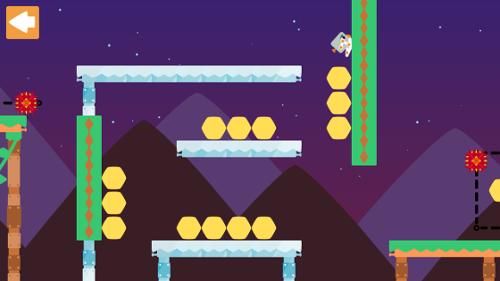
Squatbot brings tight, momentum-based platforming to mobile phones, with a control scheme designed specifically for touch screens. By tying the player's acceleration to their jump, Squatbot only requires two inputs - A tap on the left side of the screen to hop left, or a tap on the right side of the screen to hop right.
These minimalist controls open the door to challenging, kinetic level design, with Squatbot hopping, skipping, and jumping through exciting challenges.
Features
- Tight, momentum-based platforming controls
- Challenging, hand-crafted levels
- An endless mode where the focus is on executing just one more perfect jump
We're putting the finishing touches on it and getting more levels done for a full release in the coming months. SFML's been a great library to work with, we've learned a lot and I wish I had the time to start fresh with the engine with all the lessons learned. Our biggest challenge has been mobile integration, but SFML is quickly nearing the point where it is definitely viable (hoping for a bump from OpenGL ES 1.1 soon!). SFML 2.5 will be a great release for mobile and I hope to see more mobile games on the market made in SFML in the near future!
EDIT: The game has been released and the links to the stores above have been updated!