Thanks for all the help, i have finally done it.
Here is vertex class :
class VertexFun : public sf::Drawable, public sf::Transformable
{
private:
sf::VertexArray V;
sf::Texture Tex;
virtual void draw(sf::RenderTarget& target, sf::RenderStates states) const {
states.transform *= getTransform();
// apply the tileset texture
states.texture = &Tex;
//states.texture = nullptr;
// draw the vertex array
target.draw(V, states);
}
public:
bool VertexShapeContruction3(const std::string& address,sf::Vector2f v0,sf::Vector2f v1,sf::Vector2f v2 )
{
if (!Tex.loadFromFile(address)) // load the tileset texture
{return false;}
V.setPrimitiveType(sf::Triangles);
V.resize(3);
sf::Vertex* quad = &V[0];
// define its 4 corners
quad[0].position = v0;
quad[1].position = v1;
quad[2].position = v2;
quad[0].texCoords = v0;
quad[1].texCoords = v1;
quad[2].texCoords = v2;
// sf::Vertex vertexTab[4] = /// METHODE 3 (Tab)
// {
// sf::Vertex(sf::Vector2f(400,400),sf::Color::Black),
// sf::Vertex(sf::Vector2f(460,450),sf::Color::Yellow),
// sf::Vertex(sf::Vector2f(460,500),sf::Color::Blue),
// sf::Vertex(sf::Vector2f(400,400),sf::Color::Red)
// };
return true;
}
bool VertexShapeContruction4(const std::string& address,sf::Vector2f v0,sf::Vector2f v1,sf::Vector2f v2,sf::Vector2f v3 )
{
if (!Tex.loadFromFile(address)) // load the tileset texture
{return false;}
V.setPrimitiveType(sf::Quads);
V.resize(4);
sf::Vertex* quad = &V[0];
quad[0].position = v0;
quad[1].position = v1;
quad[2].position = v2;
quad[3].position = v3;
quad[0].texCoords = v0;
quad[1].texCoords = v1;
quad[2].texCoords = v2;
quad[3].texCoords = v3;
return true;
}
};
And here is the the use of it :
VertexFun vertexFun1,vertexFun2,vertexFun3,vertexFun4,vertexFun5;
vertexFun1.VertexShapeContruction3("data/Thing.png",sf::Vector2f(100,9),sf::Vector2f(123,75),sf::Vector2f(78,75));
vertexFun2.VertexShapeContruction3("data/Thing.png",sf::Vector2f(190,97),sf::Vector2f(123,122),sf::Vector2f(123,75));
vertexFun3.VertexShapeContruction3("data/Thing.png",sf::Vector2f(100,186),sf::Vector2f(78,122),sf::Vector2f(123,122));
vertexFun4.VertexShapeContruction3("data/Thing.png",sf::Vector2f(11,97),sf::Vector2f(78,122),sf::Vector2f(78,75));
vertexFun5.VertexShapeContruction4("data/Thing.png",sf::Vector2f(123,122),sf::Vector2f(123,75),sf::Vector2f(78,75),sf::Vector2f(78,122));
///
sf::Transform tr;
vertexFun1.setPosition(100,100); // 100/100 is the center of the original "thing" texture?
vertexFun2.setPosition(100,100);
vertexFun3.setPosition(100,100);
vertexFun4.setPosition(100,100);
vertexFun5.setPosition(100,100);
vertexFun1.setOrigin(100,100);
vertexFun2.setOrigin(100,100);
vertexFun3.setOrigin(100,100);
vertexFun4.setOrigin(100,100);
vertexFun5.setOrigin(100,100);
float scl=1;
bool rot=0,lef=0,rig=0,up=0,dow=0,ex=0,con=0;
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf::Event::Closed||event.key.code == sf::Keyboard::Escape)
window.close();
if (sf::Keyboard::isKeyPressed(sf::Keyboard::R)) ///
{rot=1;}
if(event.type == sf::Event::KeyReleased && event.key.code == sf::Keyboard::R)
{rot=0;}
if(event.type == sf::Event::MouseButtonPressed && event.mouseButton.button == sf::Mouse::Left)
{
cout << " The coordinates : " << sf::Mouse::getPosition(window).x << " " << sf::Mouse::getPosition(window).y << endl;
}
if (sf::Keyboard::isKeyPressed(sf::Keyboard::Right)) ///
{rig=1;}
if(event.type == sf::Event::KeyReleased && event.key.code == sf::Keyboard::Right)
{rig=0;}
if (sf::Keyboard::isKeyPressed(sf::Keyboard::Left)) ///
{lef=1;}
if(event.type == sf::Event::KeyReleased && event.key.code == sf::Keyboard::Left)
{lef=0;}
if (sf::Keyboard::isKeyPressed(sf::Keyboard::Up)) ///
{up=1;}
if(event.type == sf::Event::KeyReleased && event.key.code == sf::Keyboard::Up)
{up=0;}
if (sf::Keyboard::isKeyPressed(sf::Keyboard::Down)) ///
{dow=1;}
if(event.type == sf::Event::KeyReleased && event.key.code == sf::Keyboard::Down)
{dow=0;}
if (sf::Keyboard::isKeyPressed(sf::Keyboard::E)) ///
{ex=1;}
if(event.type == sf::Event::KeyReleased && event.key.code == sf::Keyboard::E)
{ex=0;}
if (sf::Keyboard::isKeyPressed(sf::Keyboard::C)) ///
{con=1;}
if(event.type == sf::Event::KeyReleased && event.key.code == sf::Keyboard::C)
{con=0;}
}
if(rot==1)
{
vertexFun5.rotate(15);
vertexFun4.rotate(15);
vertexFun3.rotate(15);
vertexFun2.rotate(15);
vertexFun1.rotate(15);
}
if(rig==1)
{
vertexFun5.move(sf::Vector2f(10,0));
vertexFun4.move(10,0);
vertexFun3.move(10,0);
vertexFun2.move(10,0);
vertexFun1.move(10,0);
}
if(rig==1)
{
vertexFun5.move(sf::Vector2f(10,0));
vertexFun4.move(10,0);
vertexFun3.move(10,0);
vertexFun2.move(10,0);
vertexFun1.move(10,0);
}
if(lef==1)
{
vertexFun5.move(sf::Vector2f(-10,0));
vertexFun4.move(-10,0);
vertexFun3.move(-10,0);
vertexFun2.move(-10,0);
vertexFun1.move(-10,0);
}
if(up==1)
{
vertexFun5.move(sf::Vector2f(0,-10));
vertexFun4.move(0,-10);
vertexFun3.move(0,-10);
vertexFun2.move(0,-10);
vertexFun1.move(0,-10);
}
if(dow==1)
{
vertexFun5.move(sf::Vector2f(0,10));
vertexFun4.move(0,10);
vertexFun3.move(0,10);
vertexFun2.move(0,10);
vertexFun1.move(0,10);
}
if(ex==1)
{
if(scl<=1.5)
{
scl=scl+0.1;
vertexFun5.setScale(scl,scl);
vertexFun4.setScale(scl,scl);
vertexFun3.setScale(scl,scl);
vertexFun2.setScale(scl,scl);
vertexFun1.setScale(scl,scl);
cout << " current scale : " << scl << endl;
}
}
if(con==1)
{
if(scl>=0.1)
{
scl=scl-0.1;
vertexFun5.setScale(scl,scl);
vertexFun4.setScale(scl,scl);
vertexFun3.setScale(scl,scl);
vertexFun2.setScale(scl,scl);
vertexFun1.setScale(scl,scl);
cout << " current scale : " << scl << endl;
}
}
window.clear(sf::Color::White);
window.draw(vertexFun1);
window.draw(vertexFun2);
window.draw(vertexFun3);
window.draw(vertexFun4);
window.draw(vertexFun5);
window.display();
}
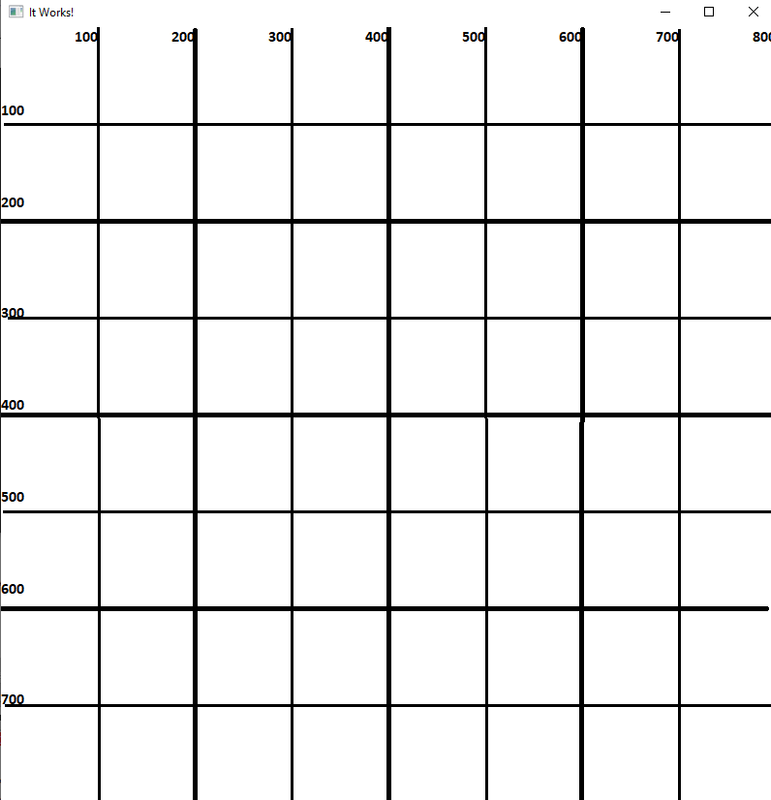
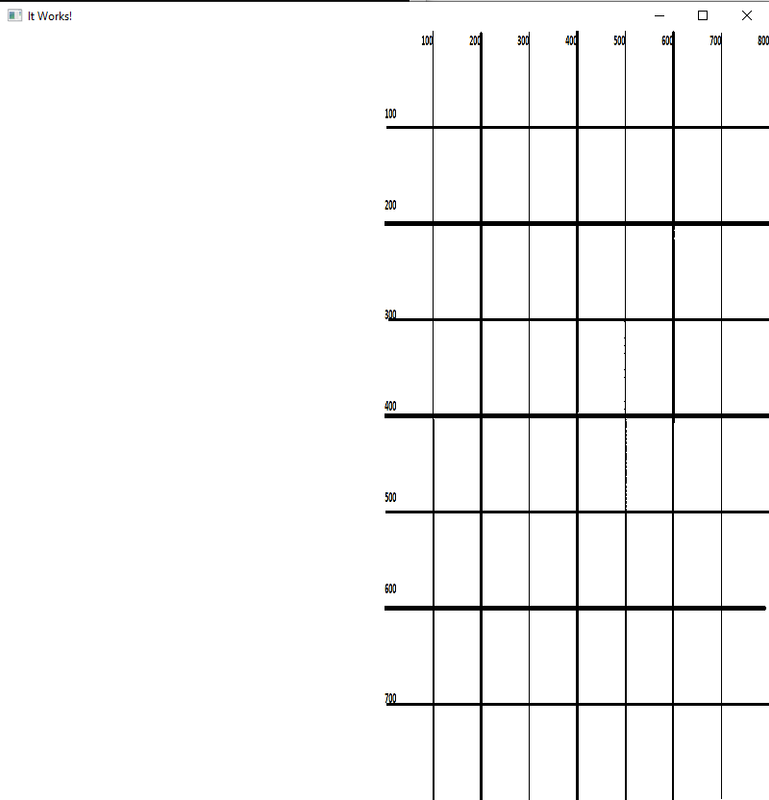
I can finally do what i wanted from the beginning.
Be able to rotate/scale/move a vertex shape any way i want. Here is my feedback :
__________
1) I feel i have been disoriented by 2 things since the beginning :
A)
https://en.sfml-dev.org/forums/index.php?topic=26984.0 in this post someone suggested me to use the matrix :
[cos(A) -sin(A)]
[sin(A) cos(A)]
And then i continued here
https://en.sfml-dev.org/forums/index.php?topic=27070.0And nobody told to not bother with this kind of matrix to focus on the transformable inhertence possibility, at that moment.
B) Why is the Vertex class, not a transformable from the beginning ??2) Is it mondatory to have the inheritence from the Drawable class first :
class VertexFun : public sf::Drawable, public sf::Transformable
I am asking because this form
class VertexFun : public sf::Transformable, public sf::Drawable
Gave me an error message.
3) The gap between the skills required to "ingurgitate" the first first 80% part from the tutorial on transformations is huge between it and and the last examples (Tilemap example). I mean inside that example, there are "resize" functions that a 2 month C++ newcomer would not expect to be part of C++ and not part of the class transformable, also there are useless variables such as the "tv" variable, etc..
Maybe put a simpler example, more graduate.
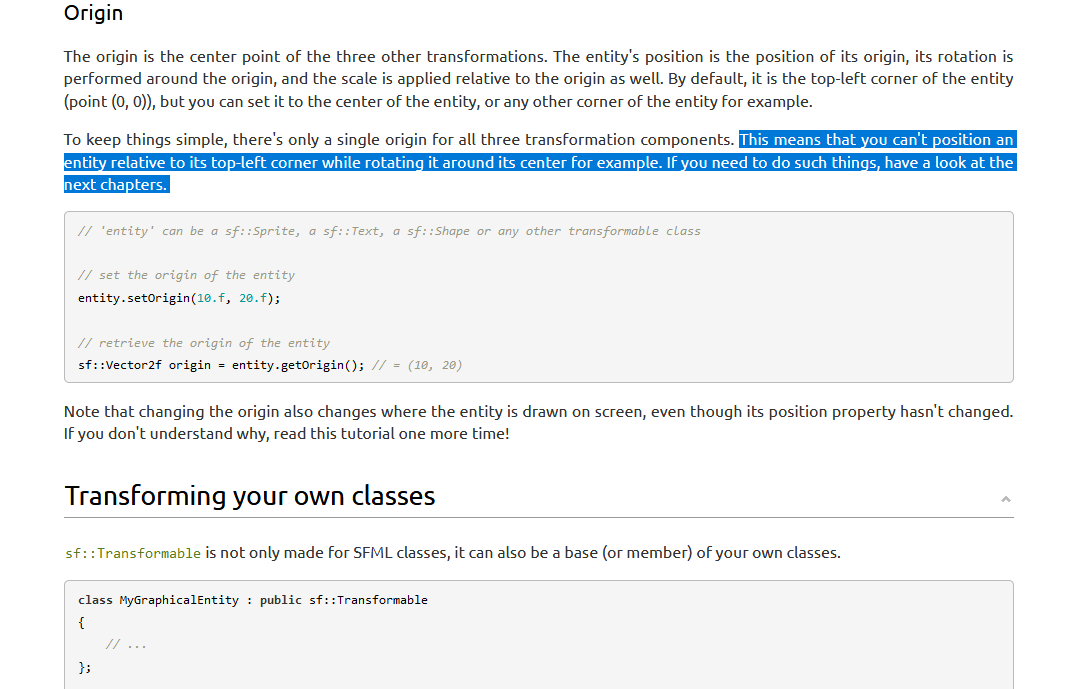
4) While reading the transformation tutorial :
https://www.sfml-dev.org/tutorials/2.5/graphics-transform.phpI read :
To keep things simple, there's only a single origin for all three transformation components. This means that you can't position an entity relative to its top-left corner while rotating it around its center for example. If you need to do such things, have a look at the next chapters.
I looked inside this chapter and inside the following tutorials, i could find it and still don't. I figured out how it works thogh (i think).
Trying to give a constructive feedback ofcourse, i respect a lot this whole work that has beed done and i,..myself would never be able to bring ou such an awesome website/tool/tutorial(s) to the world (right now).
So thanks again for the great tool that SFML is, and thanks for the help.