You can use Googles Skia Library
Note: Might not work out of the box
#include <SFML/Graphics.hpp>
#include "SkCanvas.h"
#include "SkGraphics.h"
#include "SkImageEncoder.h"
#include "SkString.h"
#include "SkTemplates.h"
#include "SkTypeface.h"
#include <iostream>
// g++ main.cpp -Wl,-rpath,./ -L. -lskia -Iinclude/core -Iinclude/config -Iinclude/images -lpthread -lfreetype -lpng -lsfml-window -lsfml-graphics -lsfml-system
using namespace std;
int main(int argc, char **argv) {
int width = 800;
int height = 600;
// Create the main window
sf::RenderWindow window(sf::VideoMode(width, height), "SFML window");
sf::Image image;
SkAutoGraphics ag;
//Set Text To Draw
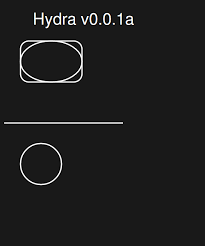
SkString text("Hydra Skia v0.0.1a");
SkPaint paint;
//Set Text ARGB Color
paint.setARGB(255, 255, 255, 255);
//Turn AntiAliasing On
paint.setAntiAlias(true);
paint.setLCDRenderText(true);
paint.setTypeface(SkTypeface::CreateFromName("sans-serif", SkTypeface::kNormal));
//Set Text Size
paint.setTextSize(SkIntToScalar(20));
SkBitmap bitmap;
bitmap.setConfig(SkBitmap::kARGB_8888_Config, width / 2, height);
bitmap.allocPixels();
//Create Canvas
SkCanvas canvas(bitmap);
canvas.drawARGB(100, 25, 25, 25);
//Text X, Y Position Varibles
int x = 80;
int y = 60;
canvas.drawText(text.c_str(), text.size(), x, y, paint);
//Set Style and Stroke Width
paint.setStyle(SkPaint::kStroke_Style);
paint.setStrokeWidth(3);
//Draw A Rectangle
SkRect rect;
paint.setARGB(255, 0, 0, 0);
//Left, Top, Right, Bottom
rect.set(50, 100, 200, 200);
canvas.drawRoundRect(rect, 20, 20, paint);
canvas.drawOval(rect, paint);
//Draw A Line
canvas.drawLine(10, 300, 300, 300, paint);
//Draw Circle (X, Y, Size, Paint)
canvas.drawCircle(100, 400, 50, paint);
image.Create(bitmap.width(), bitmap.height(), reinterpret_cast<const sf::Uint8*>(bitmap.getPixels()));
// Load a sprite to display
sf::Texture texture;
if (!texture.LoadFromImage(image))
return EXIT_FAILURE;
sf::Sprite sprite(texture);
//sprite.SetPosition(100, 100);
//sprite.Resize(400, 400);
// Load a sprite to display
sf::Texture tex;
if (!tex.LoadFromFile("background.jpg"))
return EXIT_FAILURE;
sf::Sprite texs(tex);
// Start the game loop
while (window.IsOpened())
{
// Process events
sf::Event event;
while (window.PollEvent(event))
{
// Close window : exit
if (event.Type == sf::Event::Closed)
window.Close();
}
// Clear screen
window.Clear();
window.Draw(texs);
window.Draw(sprite);
// Update the window
window.Display();
}
return EXIT_SUCCESS;
}
 The following code demonstrates Skia in a GL Context using GLFW. Note havent converted it to SFML2 yet.
The following code demonstrates Skia in a GL Context using GLFW. Note havent converted it to SFML2 yet.
#include <stdio.h>
#include <stdlib.h>
#include <Windows.h>
#include "glfw/glfw.h"
#include "skia/include/gpu/GrContext.h"
#include "skia/include/gpu/GrRenderTarget.h"
#include "skia/include/gpu/GrGLInterface.h"
#include "skia/include/gpu/SkGpuDevice.h"
#include "skia/include/gpu/SkGpuCanvas.h"
#include "skia/include/gpu/SkNativeGLContext.h"
#include "skia/include/core/SkCanvas.h"
#include "skia/include/core/SkGraphics.h"
int main( int ac,char** av )
{
SkAutoGraphics ag;
int window_width = 800,
window_height = 600;
//*
if( glfwInit() == GL_FALSE )
{
printf( "Could not initialize GLFW. Aborting.\n" );
exit( 0 );
}
// This function calls wglMakeCurrent somewhere in its execution, so make sure that (or its platform specific equivalent) it is called when porting to other frameworks.
if (glfwOpenWindow(window_width, window_height, 8,8,8,8,24,8, GLFW_WINDOW) == GL_FALSE)
{
printf( "Could not open GLFW window. Aborting.\n" );
exit( 0 );
}
// */
const GrGLInterface* fGL = GrGLCreateNativeInterface();
GrContext* fGrContext = GrContext::Create( kOpenGL_Shaders_GrEngine,(GrPlatform3DContext)fGL );
if( fGrContext == 0x0 )
{
printf("\nfGrContext was null");
exit( 0 );
}
GrRenderTarget* fGrRenderTarget;)
GrPlatformRenderTargetDesc desc;)
desc.fWidth = window_width;)
desc.fHeight = window_height;)
desc.fConfig = kSkia8888_PM_GrPixelConfig;)
GR_GL_GetIntegerv(fGL, GR_GL_SAMPLES, &desc.fSampleCnt);)
GR_GL_GetIntegerv(fGL, GR_GL_STENCIL_BITS, &desc.fStencilBits);)
GrGLint buffer;)
GR_GL_GetIntegerv(fGL, GR_GL_FRAMEBUFFER_BINDING, &buffer);)
desc.fRenderTargetHandle = buffer;
// I had some serious trouble with segmentation faults and failures arising from this function. Perhaps some more robust error checking is in order?
fGrRenderTarget = fGrContext->createPlatformRenderTarget(desc);
// Canvi (Canvasses?) only really care about the device they contain, so you can ignore the SkGpuCanvas.
SkCanvas* gpuCanvas = new SkCanvas();
gpuCanvas->setDevice(new SkGpuDevice(fGrContext,fGrRenderTarget))->unref();
glfwSetWindowTitle( "Skia GLFW Test" );
while( true )
{
// Draw a red background with a gray, semi-transparent circle in the top left corner.
gpuCanvas->drawColor( SK_ColorRED );
SkRect r(SkRect::MakeWH(200,200));
SkPaint p;
p.setARGB( 200,100,100,100 );
gpuCanvas->drawOval( r,p );
glfwSwapBuffers();
fGrContext->flush(false);
Sleep( 1 );
}
return 1;
}
Or you could use the Nvidia Path Rendering Ext and just feed it pure SVG or Postscript