1) How is a 3x3 matrix relevant when we are only working on 2D spaces (sf::window has x and y coordinates only)?
Translations require an additional dimension.
2) is it possible to use the matrix 2x2 that i mentionned (with cos and sin, just above) with the "transform" class?
What do you think Transform::rotate does? 
3) If you have anything to add, or examples about this transform class that is different from what is said on the tutorial, i'd like to hear please.
If you feel like the documentation or tutorial is lacking important information, I'd like to hear please.
You should really take one or two days to read the documentation and tutorials (and other available resources) carefully. You ask too many questions, I have the feeling that you're not trying enough by yourself 
Maybe you are right about me needing to explore this more but i "feel" you are not (i may be wrong), because :
I actually had an answer about a month ago an the subject "do this three features exist?" and i spent whole lot of time RE-READING most tutorials, believe me. Proof i found myself asking if there was a full class diagramm for SFML (you can find it on the suggestions forum), because i was rewrite by hand all the functions i found and try to memorize them.
And ONLY when i suceeded in using the matrix that has been suggested to me a month ago.. i felt "free" to ask my questions. ( you can see that i separated my posts on the graphics forum by weeks). I would not ask this questions if i did not try hard to understand.
If you feel like the documentation or tutorial is lacking important information, I'd like to hear please.
Yes i feel there is 0 example for the use of a matrix with transform class, i have no idea what the matrix does within the transform and how it works, eventhough i understand where the matrix
[cos(A) -sin(A)]
[sin(A) cos(A)]
came from. I know its (NewCoordinaters) = Matrix * (OldCoordinates). So i don't know if i lack more maths maybe. I just don't see what the 3x3 matrix does and i have not encoutenred "any" example using it. Not do i know how to implement the 2x2 matrix above on the class transform.
I managed to write this code :
void pivot(sf::VertexArray &V,float angle,sf::Vertex CenterCoordinates,int NumberOfVertices) // number of points
{
for(int i=0;i<NumberOfVertices;i++)
{
OldPoint_x_shifted=V[i].position.x-CenterCoordinates.position.x;
OldPoint_y_shifted=V[i].position.y-CenterCoordinates.position.y;
NewPoint_x_shifted=COS(angle)*OldPoint_x_shifted-OldPoint_y_shifted*SIN(angle);
NewPoint_y_shifted=OldPoint_x_shifted*SIN(angle)+OldPoint_y_shifted*COS(angle);
V[i].position.x= NewPoint_x_shifted + CenterCoordinates.position.x; // NewPoint_x FINAL DESTINATION
V[i].position.y= NewPoint_y_shifted + CenterCoordinates.position.y; // NewPoint_y FINAL DESTINATION
cout << "i = " << i <<endl;
}
}
Yet i don't see how to do with the class transform, you should just tell me.
What do you think Transform::rotate does?
It works for shapes but not for vertices.
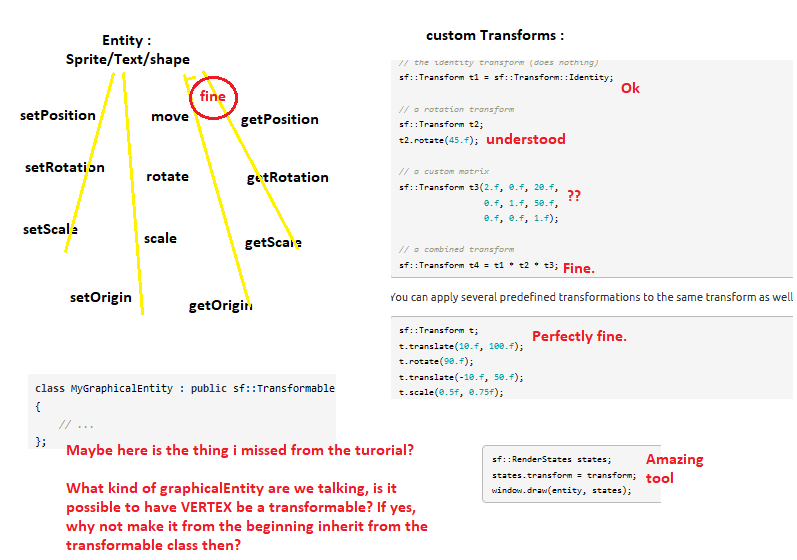
Let's take this example from the tutorial :

I still wonder to this day what each part of the 9 points of this matrix does. And how it applies to my (x,y) coordinates for my shape.
This example is perfectly understood :
sf::Transform t;
t.translate(10.f, 100.f);
t.rotate(90.f);
t.translate(-10.f, 50.f);
t.scale(0.5f, 0.75f);
It's perfectly fine, i tested it direclty.
I have no game design previous knowledge nor lot of experience with C++ so the matrix of transform might be for all of you obvious but not for me at least not through reading the turorial.
Let me try to give feedback for the turotial i have read twice :

I think i might not know how to do the inheritence from transformable class, nor will i know to use the matrix function anyway. I can't wait to know the answer for my questions and feel stupid and see how easy it was, i am really excited to know the answers.