This is really vague, I don't know what kind of answer you expect.
Apologies for confusion, i always have english-language problems, but yeah, i will do my best to rephrase my question. hopefully i can clarify it this time.
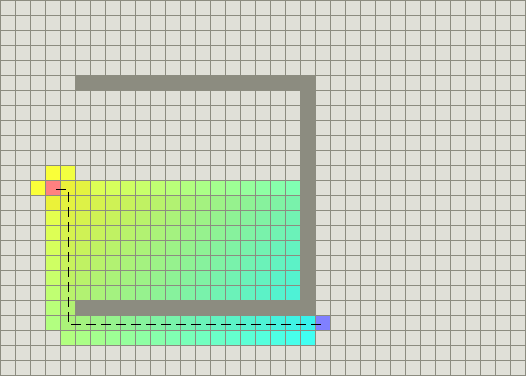
i was referring to the demos as shown in the links, one of which is

as shown above it is a 2D grid where the bink tile or "dim" is start point and blue is goal point. and the colourful area is the total tiles covered by Dijkstra’s algorithm as an example.
What's so special about "these kind of demos", and what is your problem exactly?
the main reason for me is it gives visual representation for any search algorithms and the user can test it against any circumstances to choose the proper algorithms. for example, the image above shows what may happen if A* algorithm faced a concave shape.
for second part of your question. my problem is with rendering the algorithms processing. i attended to do it by passing sf::RenderWindow to the class where the route function is at. and simply it draws whole grid for every iterations in the route function loop. this is obviously not the proper way to do it.
i was looking for better way to handle drawing. if there is a way to draw "in-place" as long as the route function loop is executing.