I'm using the latest snapshot of 2.0 and can't get this to work either. In a normal standalone window in the main message loop it works great with glViewport and sf::RenderWindow::SetView, like this:
if (event.Type == sf::Event::Resized) {
glViewport(0, 0, event.Size.Width, event.Size.Height);
window.SetView( sf::View( sf::FloatRect(0,0,window.GetWidth(),window.GetHeight()) ) );
}So I figured that when the resize event comes from the Qt widget, you would do the same, like this:
void QSFMLCanvas::resizeEvent( QResizeEvent * event )
{
int newWidth = event->size().width();
int newHeight = event->size().height();
glViewport( 0, 0, newWidth, newHeight );
SetView( sf::View( sf::FloatRect(0,0,newWidth, newHeight) ) );
QWidget::resizeEvent(event);
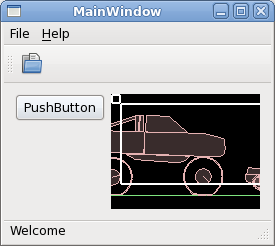
}But it seems that the extent of the drawn region does not change. Here is what it looks like when the application first starts:

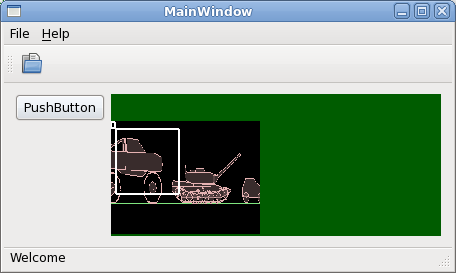
... and this is after resizing the window a little. It looks like the RenderWindow itself is filling the widget correctly because the green background from the Clear() is there, but the stuff that I am drawing never gets out of the original region it started in.

I discovered that I can use sf::RenderWindow::SetViewport to get what I want, but this is a bit inconvenient because it seems to require the ratio to the original window dimensions. For example, if my widget's starting dimensions are 149x115, this will work ok:
sf::View newView(sf::FloatRect(0,0,newWidth, newHeight) );
newView.SetViewport( sf::FloatRect( 0,0, newWidth / 149.f, newHeight / 115.f ) );
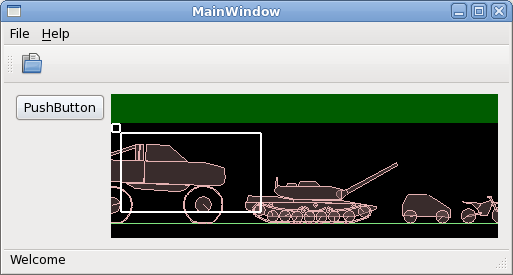
SetView( newView );and gives me the behavior I want:

... but it seems unusually inconvenient for SFML where everything else is easy

Am I missing something?