I am having a problem and I was hoping you guys would have a solution... as I am kinda stuck.
I have a sprite for the main character that is moving around the screen using a velocity and frame time to make a factor to adjust the sprite position. This is a float value. This means that the getPosition(); will return a float and it could be say 300.6348 300.2894 instead of 300,300 for screen cords.
I had planned to do a test on a single pixel to see if the main character was at that pixel. Though I can not get it to work as the sprite seams to just pass directly over it with out trigging the reaction. I think this is because the get position of get top/left for the "switch" is a whole number but the testing numbers for the sprite that is moving is in fractions.
I tried using ciel and floor to round the values.. but no real luck there either..
here is what I am trying to do...

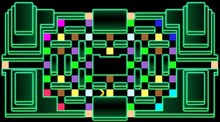
Now the coloured squares would not be visible in the end but for now the "switches" can be seen. The idea was for the centre point of each square to test if the pacman centre point is in the same position, and if so do something. Pac-Man and the rects have the transform set to the centre.
I thought this would be trivial with some code something like this....
if (_switch.getPosition() == PacMan.getPosition()
{
//do somthing
}
but it just doesn't seam to work and I am not sure why or how to fix it... Any ideas?
// - - //
Some more info
Each Switch is 40,40px and PacMan is 40x40px. The main idea of this test was so that pacman can not change direction unless he is completely inside the switch. I can test is a point is in the switch or is a edge of pacmans bounding box hits the switch.. but I am unsure about how to do the center === center test if it is possible at all.